Creating a custom app icon for your app is crucial for getting people to download you app. The icon is the first glimpse people see of the app. The saying \"Don't judge a book by its cover\" (in this situation, \"Don't judge an app by its icon\") is not applied by many, so it is crucial to have a professional app icon. Fortunately it's really easy to create multiple icon with multiple sizes for both Android and iOS.
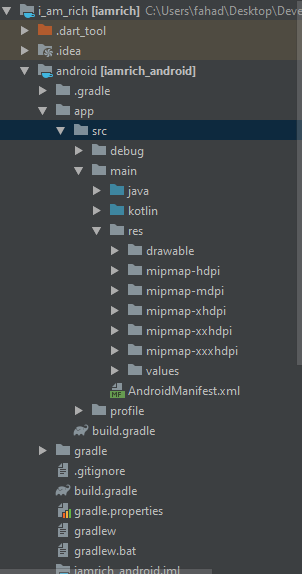
For Android: First we need to go down the android folder structure and open the 'res' folder. Here you will find different folders that start with 'mipmap', these are the folders which have the different sizes of icons for different devices. Each folder contains an image named ic_launcer.png. We will need to replace all the icons in these folders.

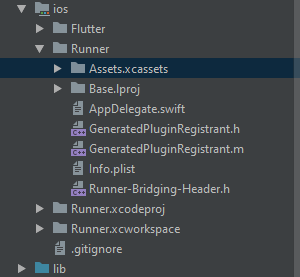
For iOS: First we need to go down the ios folder structure and open the 'Runner' folder. Here you will find a folder named 'Assets.xcassets', this folder will have the different sizes of icons for different devices. We will need to replace this whole folder.

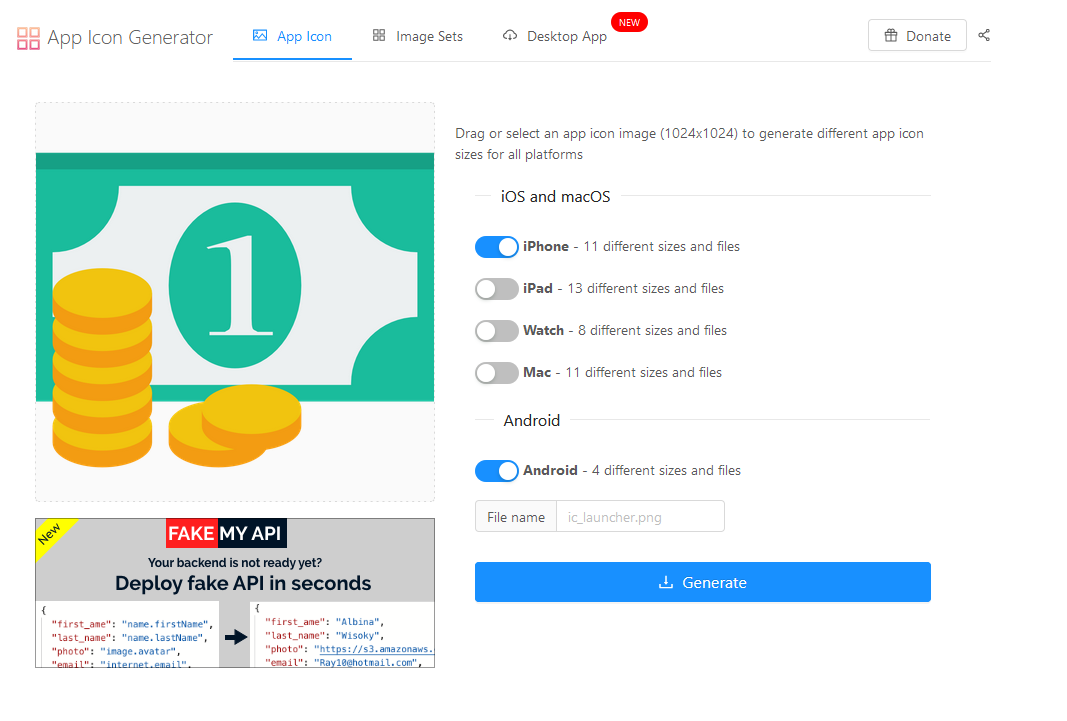
Instead of replacing each folder one by one we can use https://appicon.co to easily generate the correct folder structure and sizes for each device.

Here we can see that I have selected iPhone and Android only since that is what I will be working with. After pressing Generate you'll be able to download a .zip file with the icons.
For Android: Now you can replace all the folders that start with 'mipmap' in your 'res' folder with the ones you downloaded.
For iOS: Now you can replace the folder 'Assets.xcassets' with the ones you downloaded.
You should see the new icon after starting your app. If you app is already running, stop and restart it. And that's all!